“The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.” -Tim Berners-Lee, W3C Director and inventor of the World Wide Web
There’s no doubt that technology (especially the Internet) helps us function in our work and personal lives much more efficiently than we could previously even a decade ago. Long gone are the days when depositing a cheque required an in-person visit to the bank, and we’re spending far less time in stores and more time shopping online.
Unquestionably, technology saves a lot of us a great deal of time and provides us with enormous conveniences when accessing services in our day-to-day interactions. Of course, this isn’t necessarily the case for every person in every situation.
Many still face numerous obstacles and barriers preventing them from interacting and accessing these services as intended. Because of this, the original intent of the World Wide Web must be kept in mind when designing digital solutions. That means the tools we build should provide equitable access for users with different needs and limitations: accessibility for all.
Shoot for the Stars
Ease of use and accessibility has always been a design priority here at Verto Health. Because we work in the digital health space, it's even more vital to place the principle of equal access at the core of our designs. Even so, there's always room for improvement.
As our client roster grew and we expanded in reach, we knew we had to do more to meet the diverse needs of our end users. With that in mind, we set out to design and develop our very own accessibility widget. By including a screen reader, contrast control, and various text options, we could help individuals of varied abilities better engage with our solutions.
And so, "Astral Accessibility" was born. We designed and developed this widget internally, using the Angular web application framework, and we're excited to share our design process.
Read on to learn more!
Designing with Empathy
At Verto, empathy always drives the design process for user experience; this was especially the case with the accessibility tooling project. Approaching UX design with empathy helps us to understand not only the end user's immediate frustrations but also their hopes, fears, abilities, limitations, and general needs.
To better comprehend who our target users were for the accessibility tools, we sought to learn about the different kinds of disabilities that impair usability.
User Research: Disabilities & UX
By definition, accessibility requires that digital solutions be designed and developed so that people with disabilities can, understand, navigate, interact, and contribute to them. Disability is a broad term that encompasses many conditions, so we had to dive deeper to understand the various problems our users face.
Explained: “A disability is any condition of the body or mind (impairment) that makes it more difficult for the person with the condition to do certain activities (activity limitation) and interact with the world around them (participation restrictions).” - CDC
We discovered certain groups of disabilities which affect a person’s access to online content. Broadly, these include:
- Mobility or physical impairments
- Auditory/ hearing impairments
- Visual impairments
- Cognitive, neurological, & learning disabilities
Read more about these types of disabilities here.
Accessibility also affects people without disabilities, such as:
- Older people with changing abilities due to ageing
- People with “temporary disabilities” such as having a broken arm or having lost their glasses
- People with “situational limitations” such trying to read a device screen while gin bright sunlight
Market Research: Accessibility Tools
Next, we explored the landscape of existing accessibility tools and standards. We drew inspiration from solutions by UserWay, EqualWeb, Equally.ai, and others.
We also learned about AODA (Accessibility for Ontarians with Disabilities Act) compliance, and how we could meet those standards.
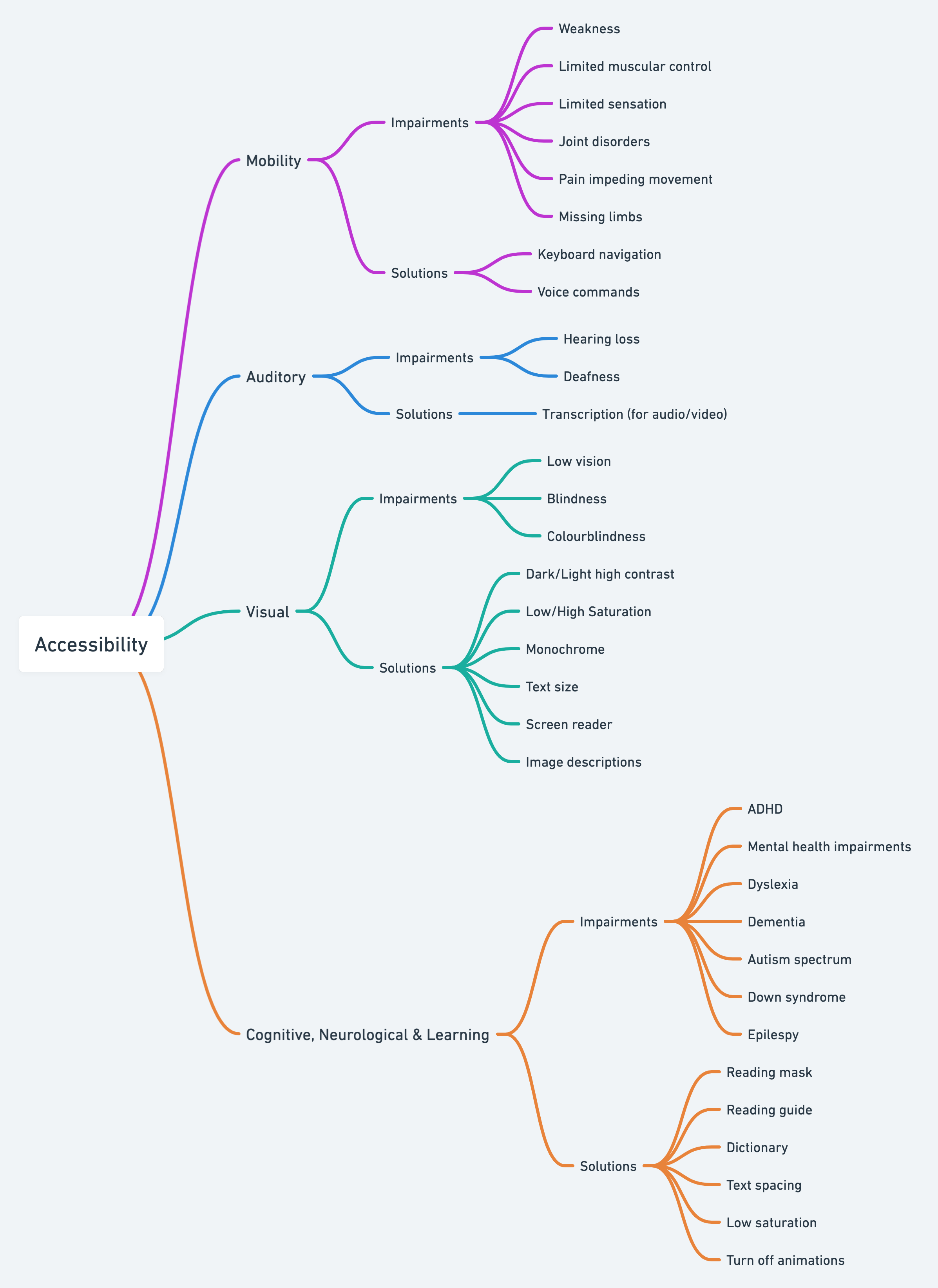
Mindmap
Mind maps are a great way to visualize thought processes and organize concepts before jumping into creation. We use them all the time in our design processes at Verto Health. Here’s one we made to break down some of the accessibility needs of people who’s disabilities or impairments affect their user experience.

The Toolkit
With our research and inspiration guiding us, we were ready to design and build our accessibility tool! After some iteration, we arrived at an open-source web component solution written in Angular: Astral Accessibility.
The widget is easily embeddable on a webpage to appear at the bottom right corner of a user’s screen. Its accessibility adjustments include a screen reader, contrast, saturation, text size, and spacing options.
Astral Accessibility has been made freely available for use on GitHub under the MIT license. It is compatible with all major frontend frameworks and vanilla javascript for legacy applications too.
Next Steps
We’re proud of our first version of Astral Accessibility, but we recognize the room for improvement. To bring even more value to the widget, we intend to add adjustments and accessibility profiles in future iterations.
Profiles we want to target:
Motor impaired
- Keyboard navigation
- Voice commands
Colour blind
- Dark/ Light high-contrast
- Low/ High saturation
- Monochrome
ADHD
- Reading mask
- Reading guide
- Dictionary
Dyslexia
- Dictionary
- Reading guide
Epilepsy (seizure safe)
- Blinks blocking
- Low saturation
Keep an eye out here for further developments!









